Home Page configuration #
Sliders:-
#

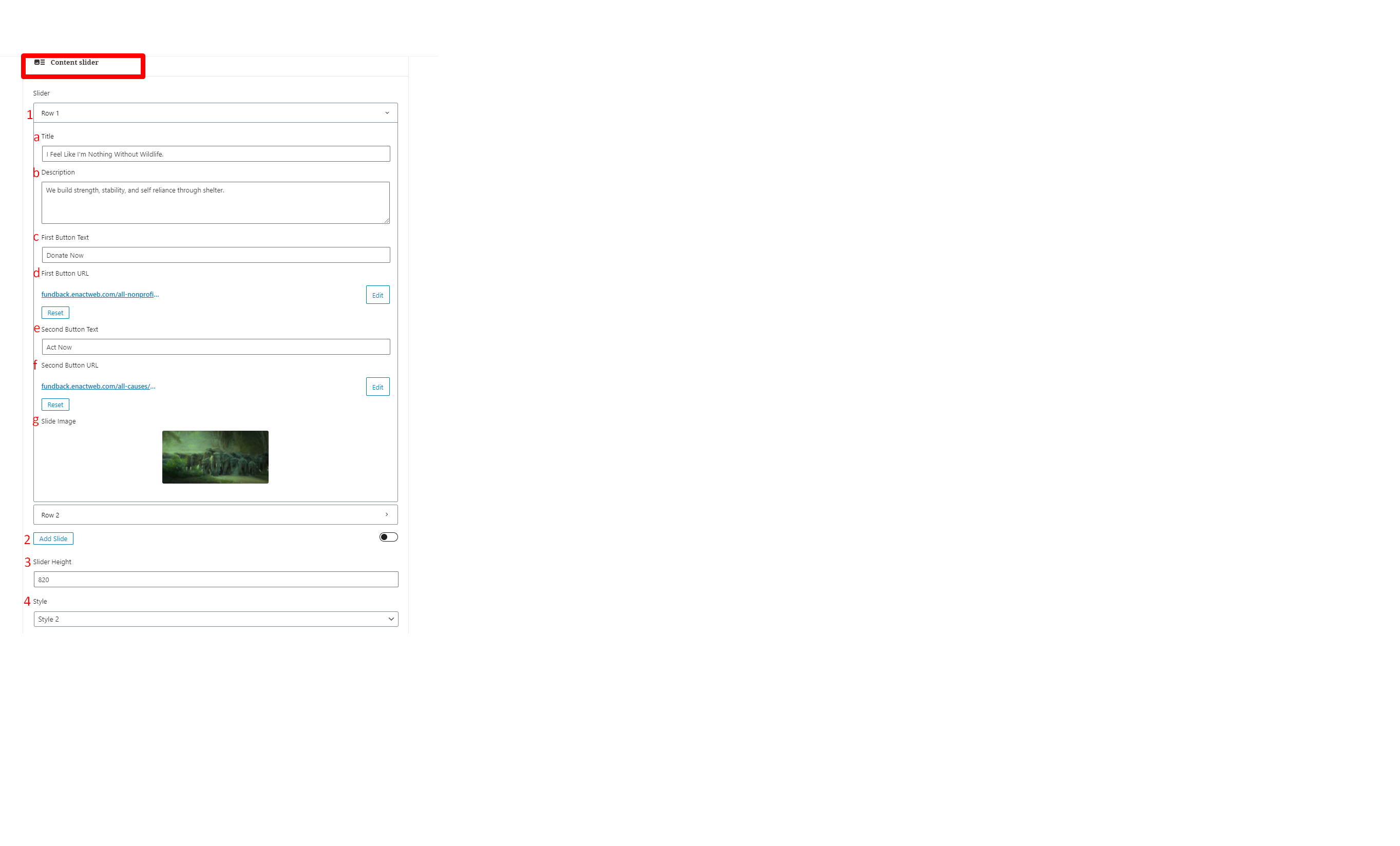
Visit WordPress Admin->Pages->All Pages->Home->Slider.

- Slider
- Enter the Title of the slider.
- Enter the Descriptions that are related to the title.
- Enter the First Button Text.
- Enter the First Button URL.
- Enter the Second Button Text if any.
- Enter the Second Button URL if any.
- Upload the slide image by clicking on the upload button.
- Add slide by simply clicking on add slide button.
- Enter slide height as per need.
- Select the Style from the drop-down list.

Visit WordPress Admin->Pages->All Pages->Home->Section.

- Enter the Heading.
- Enter the Descriptions related to the heading.
- Blocks
- Upload the icon by clicking on the upload button.
- Enter the Title of the block.
- Enter the Content related to the title.
- Add a row by clicking on the add row button.
- Select the Style from the drop-down list.
How It Works:-
#

Visit WordPress Admin->Pages->All Pages->Home->Section.

- Enter the Heading.
- Enter the Descriptions related to the heading.
- Blocks
- Upload the icon by clicking on the upload button.
- Enter the Title of the block.
- Enter the Content related to the title.
- Add a row by clicking on the add row button.
- Select the Style from the drop-down list.
Call To Action:-
#

Visit WordPress Admin->Pages->All Pages->Home->Call To Section.

- Upload the Background Image by clicking on the upload button.
- Enter the Title name.
- Enter the Descriptions related to the title.
- Enter the Register button name.
Note:- Register Popup will open when clicking this button - Enter the Login button name.
Note:- Login Popup will open when clicking this button - Enter the Third button name if any.
- Enter the third button URL.
- select the style from the drop-down list.
Top Fundraiser:-
#

Visit WordPress Admin->Pages->All Pages->Home->Top Fundraiser.

- Enter the Title name.
- Enter the Descriptions related to the title.
- Enter the Button’s name.
- Enter the Button URL.
- Select the Logic from the drop-down list.
- Enter the Count value.
Note:- How many no. of the image is going to display on the front end side. - Select the Style from the drop-down list.
Top Store:-
#

Visit WordPress Admin->Pages->All Pages->Home->Top Store

- Enter the Title name.
- Enter Description related to the title if any.
- Select the style from the drop-down list.
- Enter the Button’s Name.
Note:- It’s made for “style2” only. - Enter the Button URL.
Note:- It’s made for “style2” only. - Select the Logic from the drop-down list.
- Enter the Count value.
Note:- Total no of Stores within one specific category to be shown on the front end that basically comes under the “Style3”. - Enter the Category Count value.
Note:- Total no of Store Category to be shown on the front end that basically comes under the “Style3”.
Top Offers & Coupons:-
#

Visit WordPress Admin->Pages->All Pages->Home->offers & coupons

- Enter the Title name.
- Select the Style from the drop-down list.
- Select the Display from the drop-down list.
Note:- There are 3 types of display- Grid, Carousel, and list. - Enter No Of Deals in one row appear.
- Select the Logic from the drop-down list
- Enter the Lifetime Value.
- Enter the Category id.
Note:- you can get Category id from WordPress Admin->Coupon->Category->id - Enter the Button Name.
- Enter the Button URL.
- Enter the Slider Speed.
Note:- That’s basically for Display type= “Carousel”.
Call To Action:-
#

Visit WordPress Admin->Pages->All Pages->Home->Call To Action.

- Upload the Background Image by clicking on the upload button.
- Enter the Title name.
- Enter the Descriptions related to the title.
- Enter the Register button name.
Note:- Register Popup will open when clicking this button - Enter the Login button name.
Note:- Login Popup will open when clicking this button - Enter the Third button name if any.
- Enter the third button URL.
- select the style from the drop-down list.
Testimonial:-
#

Visit WordPress Admin->Pages->All Pages->Home->Testimonial.

- Enter the Title.
- Blocks.
- Enter the Author Name.
- Enter the Author Designation.
- Upload Author Image by clicking on the button and also remove it by clicking on the button.
- Enter the Author Text.
- Add a row by clicking on Add Row button.
- Upload Testimonial Right side Img by clicking on the button.
- Select the Style from the drop-down list.
Newsletter:- #

Visit WordPress Admin->Pages->All Pages->Home->Newsletter.

- Enter the Title name.
- Enter the Description related to the title.
- Upload the Newsletter Image by clicking on the button.
- select the Style from the drop-down list.



