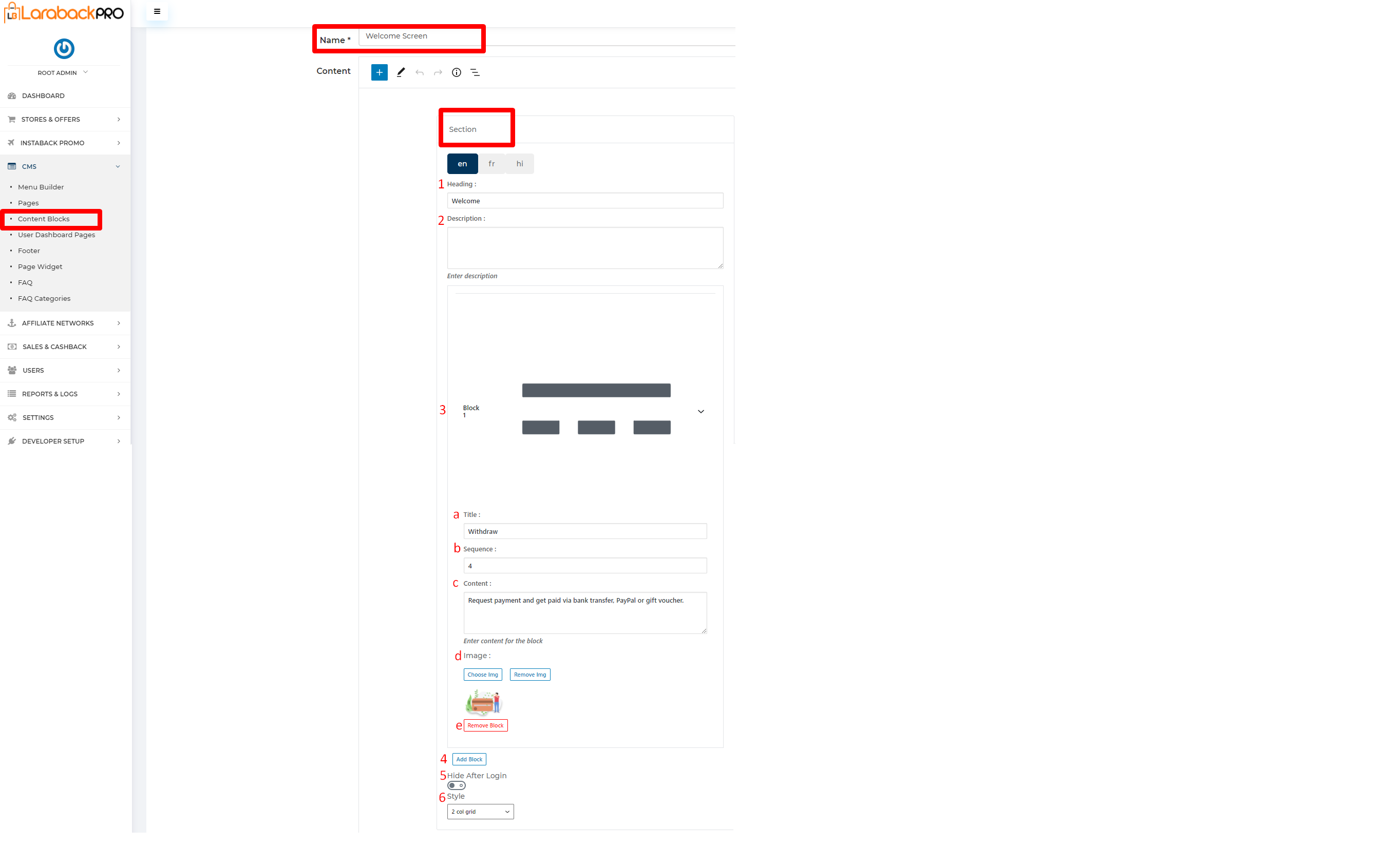
Visit Admin Panel-> CMS->Content Blocks->Welcome screen

Note:- This is basically Mobile Application “Welcome Page”.
- Visit Content->Section->Heading, enter the Heading in an Appropriate way.
- Enter Description related to heading.
- Now Block will come
- Enter the Title of the block
- Enter its Sequence no. i.e basically Ranking would provide here that on which position it would come.
-Hint:- Here you might think that why it’s going to take 400 in a sequence that basically provides easiness to change within the position. - Enter the Content which is related to the Title.
- Upload image by clicking on Choose Img button and remove image by clicking on Remove Img button.
- Remove block by clicking on the Remove Block button.
- Add block by clicking on the Add Block Button.
- When Hide After Login is ON, the content is not going to show after login. When disabled the content is going to show after login.
- Different types of Style is selected from the drop-down list.



